41 contact form 7 labels
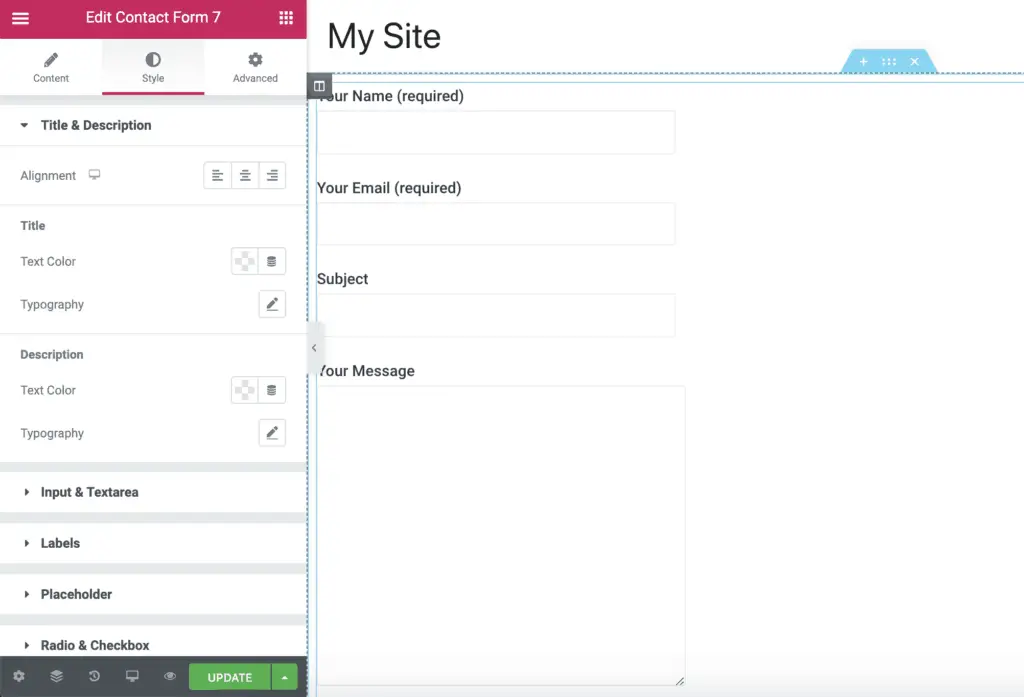
How to Style Contact Form 7 Forms in WordPress - Qode Magazine Qi Addons Contact Form 7 Placement. To create a form, simply drag the Qi Addons widget from the left hand side menu to where you want the form on the page. The content field, which should be open by default, lets you choose which of the forms you have saved will feature in the widget. FAQ | Contact Form 7 Open the editor page for the contact form you want to add ( Contact > Contact Forms ). Each contact form has its own shortcode, such as [contact-form-7 id="1234" title="Contact form 1"]. Copy the shortcode and paste it into the content of the post. Screenshot of a Shortcode of Contact Form 7 My contact form doesn't appear.
How to Display Contact Form 7 Fields on 2 or More Columns - DeliciousThemes There`s a plugin for doing it, called Contact Form 7 Shortcode Enabler. To use the plugin, go to Plugins->Add New, search for Contact Form 7 Shortcode Installer, install and activate the plugin. Alternatively, you could do this by adding a filter via the functions.php of your WordPress child theme: 1 2 3 4 5 6

Contact form 7 labels
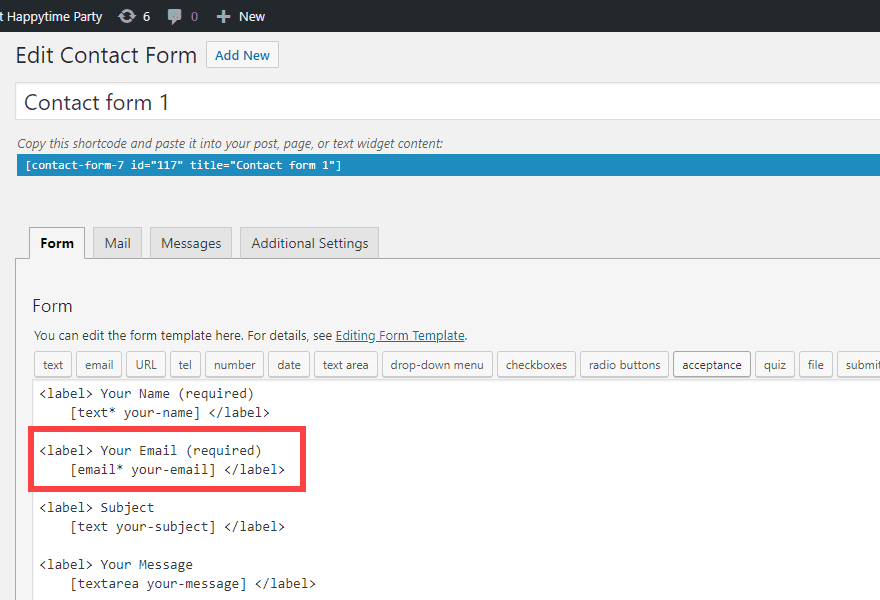
Contact form 7 + accessibility | WordPress.org @nikoscompass: You need to modify the form and add labels in a form template itself. If you have some styles added for labels (in theme example). If you have some styles added for labels (in theme example). How to Style Contact Form 7 Forms in WordPress - WPBeginner As you can see in the screenshot above, our contact form code starts with the line: 1 The id attribute is a unique identifier generated by Contact Form 7 for this particular form. It is a combination of the form id and the post id where this form is added. How To Customize The Style Of Contact Form 7 To Match Your Website After adding the above code to your style sheet, every form you create with Contact Form 7 will have the background and border styles you've just defined. Below is an example. As you can see, there are some spacing issues. To fix this you'll want to adjust the margins between the border and the inner form elements.
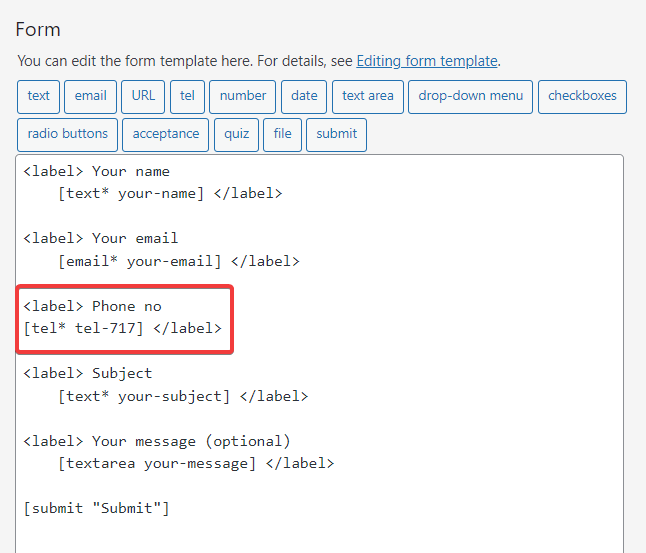
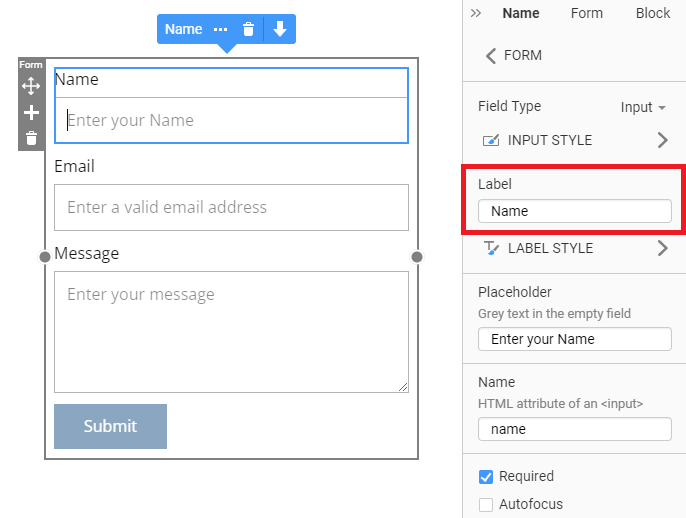
Contact form 7 labels. How to Customize Contact Form 7 for WordPress: Floating Labels The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form The second step is to create the form from the WordPress dashboard. Contact Form 7 Fields Side by Side - CF7 Skins Blog Download and install the Contact Form 7 and Contact Form 7 Skins plugins if you haven't already done that. 2. Create a new Contact Form 7 form or use an existing one. If you don't know how to do this, see Create a form with CF7 Skins. 3. Select a CF7 Skins Template - in this case let's start with the Registration template. 4. Can I add text labels to input fields? | Contact Form 7 The current Contact Form 7 plugin uses label elements in its default form template, but the usage of them is limited (we need to balance simplicity and accessibility in default configuration). If you want the default form template to use label elements more powerfully, I recommend an add-on plugin called Contact Form 7: Accessible Defaults. How to Set Up Contact Form 7: Beginner's Guide - ThemeIsle Blog Contact Form 7 labels Here's what's going on there: The and tell the plugin where the new field begins and ends. tel* indicates that we're dealing with a telephone number field. tel-717 is the unique id of the field. Warning; in your case, that number will be different - unique to your specific form and field.
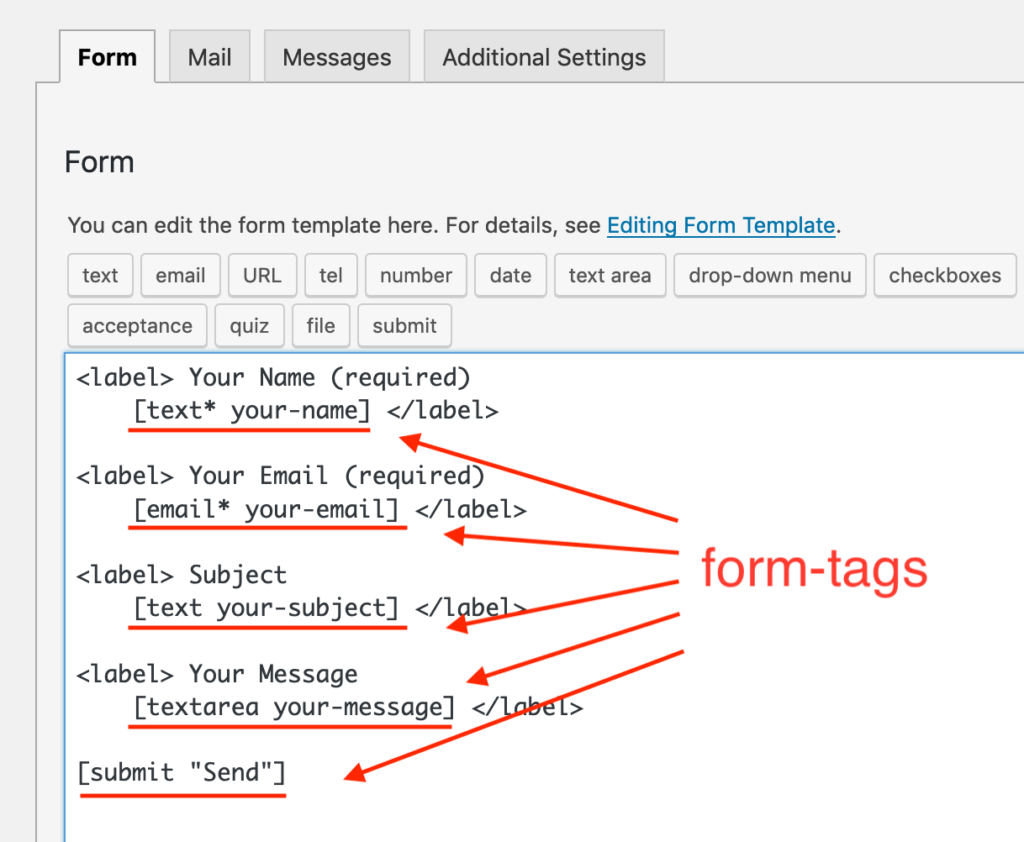
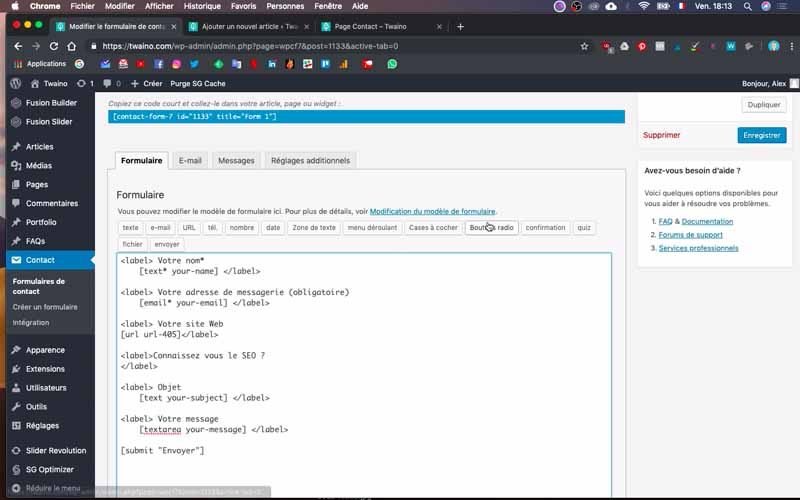
How to Add a Consent Checkbox in Contact Form 7 - ThemeSkills How to add a consent checkbox in Contact Form 7. In order to add a consent checkbox in Contact Form 7, you have to: 1. Go to Contact -> Contact Forms and select the contact form that you want to edit. 2. Add whatever privacy text you see fit. Example: " I understand that this form collects my name and email so I can be contacted. Contact Form 7 (CF7) Floating Labels. · GitHub Contact Form 7 (CF7) Floating Labels. Raw cf7-floating-labels-example-form.html This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters ... Place text before and inside fields in contact form 7 for Wordpress ... 1. The Contact Form 7 editor accepts HTML. You can get the text above the inputs by doing something similar to the following: Your Name [text* your-name] Your Email [email* your-email] Your Message [textarea your-message] [submit "Send"] . I believe the second part ... Topic: Contact Form 7: Changing Text Field Label Color - Themeco Community Archive / Contact Form 7: Changing Text Field Label Color. This is archived content. Visit our new forum. Tagged: x. Author. ... that gets applied to CF7 form field labels. I've found a few different threads, and tried every code snippet offered, but none of them work when entered into the Custom CSS section under Customize. ... .wpcf7-form ...
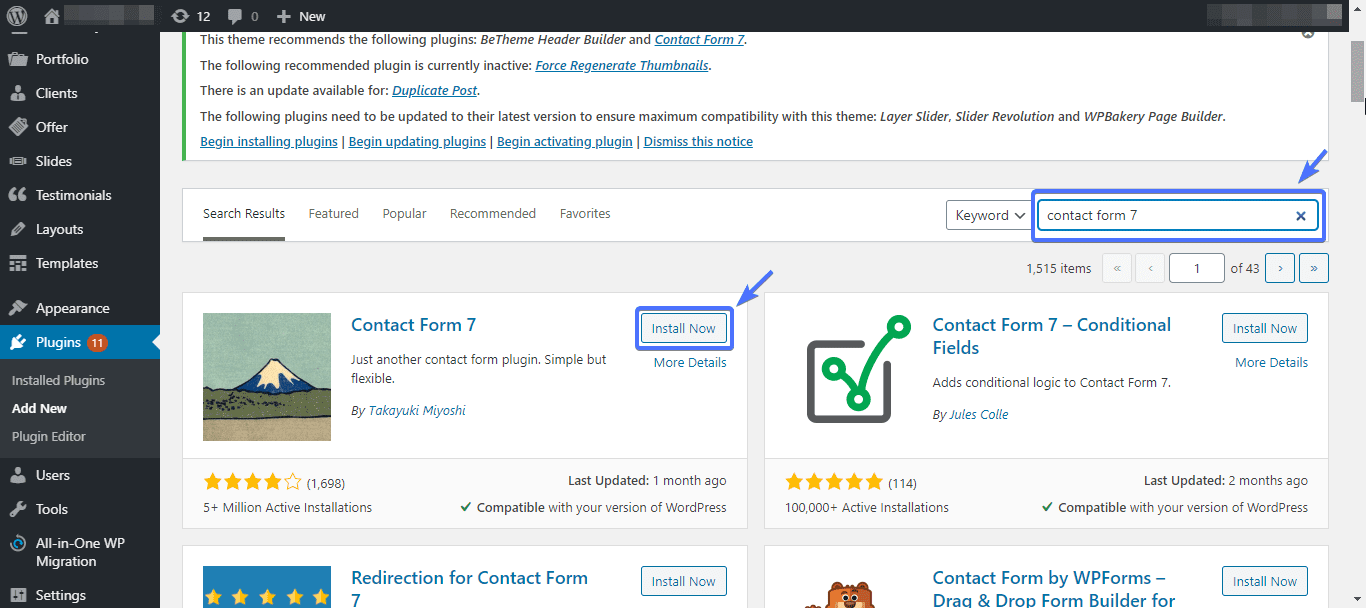
Can I edit the label text on a file uploading field? - Contact Form 7 If you want the text displayed in a different language, you won't need to change it manually because the text is automatically rendered in the language of the browser's language preference. Thus, English users see an English label, Japanese users see a Japanese label, etc., without your assistance. Contact Form 7 Easy Guide for Beginners - WPExplorer Info & Download View The Demo. Installation is easy. Just navigate to Plugins > Add New and use the Search option to find the Contact Form 7 plugin. Install and activate the plugin. Once active you should see a handy dandy "Contact" menu item in your WordPress dashboard. Click on it to go your main contact form management page. Ultimate Contact Form 7 Tutorial: From Beginner to Pro Alternatively, you can install Contact Form 7 the old-fashioned way. To do so, head to wordpress.org and click or tap the "Plugins" tab near the top of the homepage. From here, you'll want to search for the plugin, expand the matching search result, then hit the plugin's "Download" button. How to do Contact Form 7 Floating Labels | Jason Somai One day, I decided to try out this new shiny floating label thing on Contact Form 7. I went into inspect mode, and found out when the form renders, it wraps every input in a span element. Furthermore, with the class "wpcf7-form-control-wrap", regardless of what kind of input it is. For example:
Docs | Contact Form 7 Getting started Getting started with Contact Form 7Admin screenHow tags workEditing form templateSetting up mailEditing messagesAdditional settingsIntegration with external APIs Creating forms Text…
javascript - Contact Form 7 In-Field-Labels - Stack Overflow Contact Form 7 In-Field-Labels. Ask Question Asked 9 years, 2 months ago. Modified 9 years, 2 months ago. Viewed 2k times 0 I was wondering if someone could assist with an issue I am having with form labels not disappearing when I select the field? I currently have a Wordpress site where I use the Contact Form 7 plugin for my form creation. ...
How to Customize Contact Form 7 for WordPress: Floating Labels The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form The second step is to create the form from the WordPress dashboard.
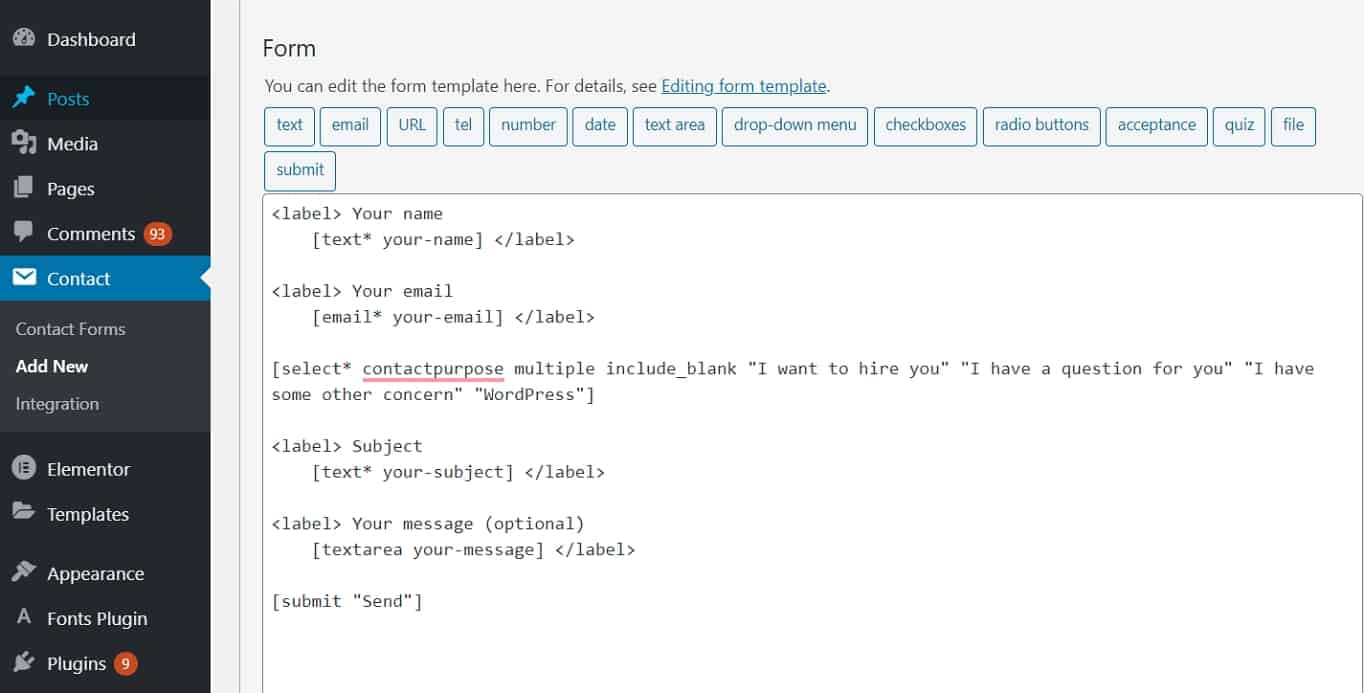
Checkboxes, radio buttons, and menus | Contact Form 7 Checkboxes, radio buttons, and menus Takayuki Miyoshi Contact Form 7 provides several types of form-tags for representing checkboxes, radio buttons, and drop-down menus. This article explains about the usage and semantics of these form-tags. Checkboxes and radio buttons #
Styling Contact Form 7 Forms - CF7 Skins Blog The default Contact Form 7 form uses label elements Label Content as the basis for the form. While this is probably the simpliest way to create a form, it has a number of shortcomings, which we discuss in further articles - ( see Why we use Fieldset, Legend & Lists in CF7 Skins and Making your form easy to read by using Fieldsets ).
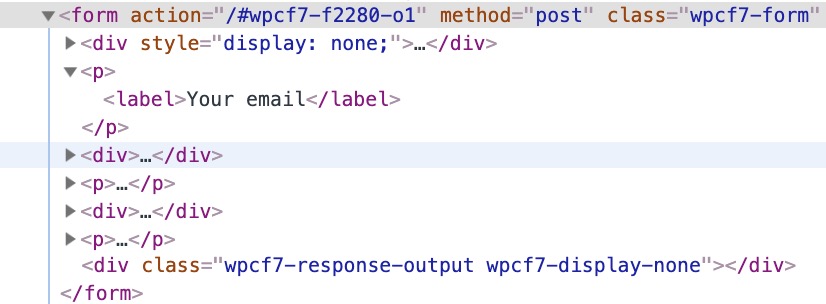
Styling contact form | Contact Form 7 The response message at the bottom of a contact form by default has the wpcf7-response-output class, so you can apply a style rule to this class to style the response message. To decide on the style based on the status of the contact form, refer to the form element's class attribute. It should have a class that reflects the current status.
How to Configure Contact Form 7 for Your WordPress Site - Kinsta® Contact Form 7's "date" form tag lets you generate a calendar-style date picker. This "date" input field is useful for specifying appointment dates in a contact form. A "date" form tag in Contact Form 7. For the "date" form tag, we've configured the settings below. Name - date-389 (auto-generated) Default Value - Your Appointment Date
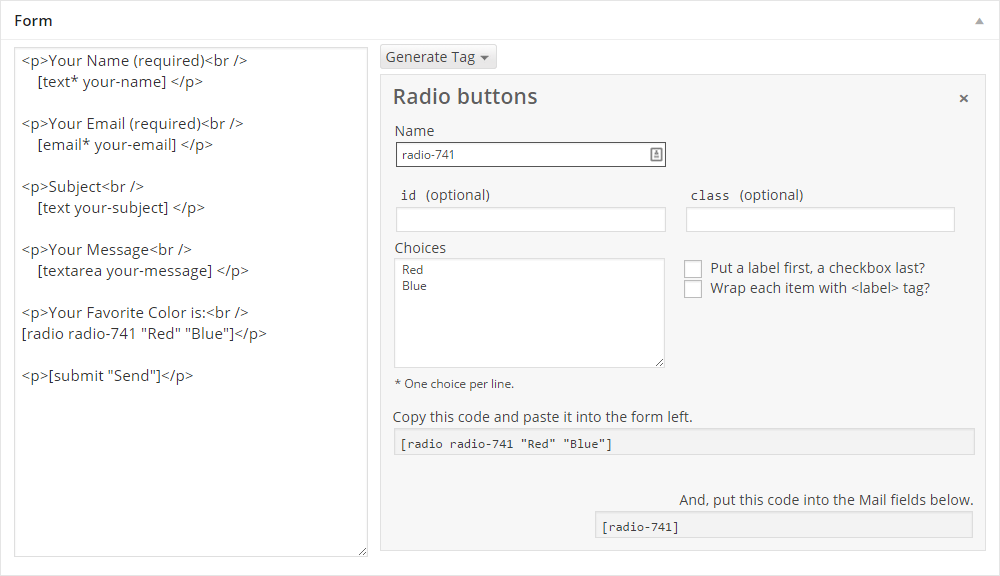
How to Customize Contact Form 7 for WordPress: Checkboxes and Radio Buttons Secondly, we'll add a new group of radio buttons: This will generate the following shortcode: 1. [radio age use_label_element default:1 "Under 18" "18-30" "30-45" "45-65" "65+"] 2. Call the Contact Form. Assuming that we've built the form, we'll incorporate its generated shortcode in the desired part of our project: 1.
Custom styles for Contact Form 7 Checkboxes - Phil Owen Luckily, here's some CSS you can use to style checkboxes using the CF7 plugin. NB - When creating your forms checkbox field, ensure you check the option 'Wrap each item with label element'. This will add the 'use_label_element' into your tag and this is needed for the following CSS to work. /* custom checkbox styling for contact ...
Setting placeholder text | Contact Form 7 The placeholder text you set in the form tag is output into HTML as the value of the placeholder attribute in the input field. For legacy browsers that don't support HTML5's placeholder attribute, Contact Form 7 also provides JavaScript-based placeholder implementation. The placeholder option is available on Contact Form 7 3.4 and higher.
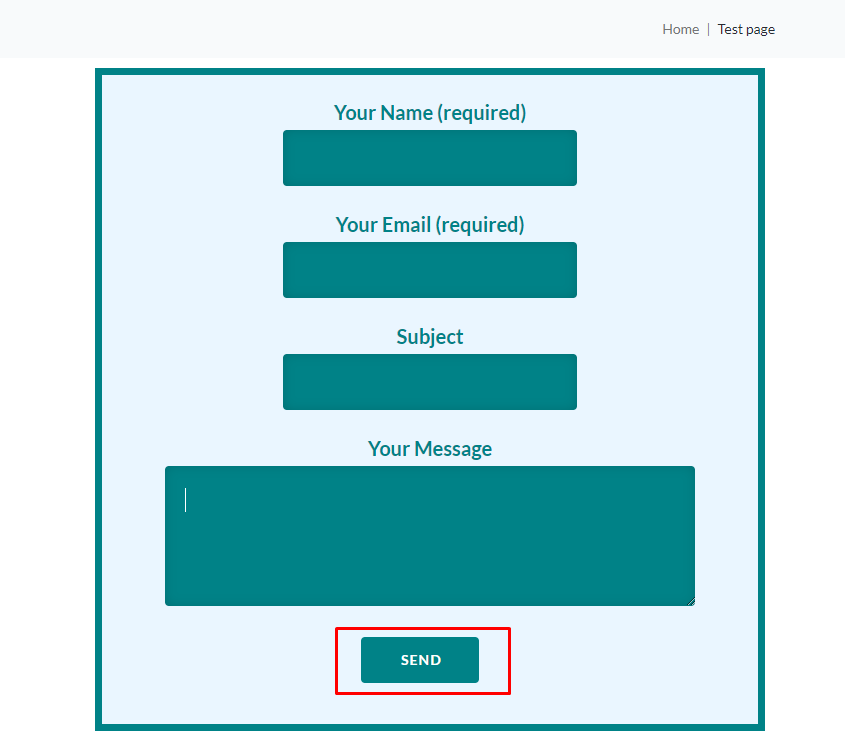
CSS: How to hide Contact Form 7 text labels - Stack Overflow An example Contact Form 7 form is here. How do I hide the: Name (required) Email (required) Phone (required) I have tried: .wpcf7-form p label {display: none;} .wpcf7-form p label span.wpcf7-form-control-wrap {display: block;} but this didn't work. Help appreciated.
How To Customize The Style Of Contact Form 7 To Match Your Website After adding the above code to your style sheet, every form you create with Contact Form 7 will have the background and border styles you've just defined. Below is an example. As you can see, there are some spacing issues. To fix this you'll want to adjust the margins between the border and the inner form elements.
How to Style Contact Form 7 Forms in WordPress - WPBeginner As you can see in the screenshot above, our contact form code starts with the line: 1 The id attribute is a unique identifier generated by Contact Form 7 for this particular form. It is a combination of the form id and the post id where this form is added.
Contact form 7 + accessibility | WordPress.org @nikoscompass: You need to modify the form and add labels in a form template itself. If you have some styles added for labels (in theme example). If you have some styles added for labels (in theme example).




























![Contact Form 7 Range Sliders - Drag & Dope Media [A Guide]](https://draganddope.co.uk/wp-content/uploads/2021/01/double_labels.png)





![Contact Form 7 Range Sliders - Drag & Dope Media [A Guide]](https://draganddope.co.uk/wp-content/uploads/2021/01/range_slider_tag.png)




Post a Comment for "41 contact form 7 labels"