39 canvasjs show all labels
Canvas JS Chart Data | The ASP.NET Forums It calculates all the type values as 100% at the end and it covers the full chart. Any advice or suggestion would be highly appreciable - Thanks. The data are rendered perfectly in the chart. Your tips are incorrect. In your current data, you can't use percentages to give hints. Because all your data are not equal to 100. CanvasJS data formatting, adding text to X/Y labels I've got a big problem with number formatting in CanvasJS and I tried almost every combination but can't get the result I want. ... how do I show the Y label (label where it say "Power received") the text selected in box (red square where it's written "W") so it would be "Powere received [W]" so it would be "Power received ["text-selected-in ...
Labeling Axes | Chart.js The category axis, which is the default x-axis for line and bar charts, uses the index as internal data format. For accessing the label, use this.getLabelForValue (value). API: getLabelForValue. In the following example, every label of the Y-axis would be displayed with a dollar sign at the front. const chart = new Chart(ctx, { type: 'line ...

Canvasjs show all labels
Tutorial on Labels & Index Labels in Chart - CanvasJS Instead of setting string values for all indexLabels, you can also use keywords like x, y, etc that will automatically show corresponding properties as indexLabel. This will allow you to define indexLabel at the series level once. While setting indexLabel you specify a keyword by enclosing it in flower brackets like {x}, {y}, {color}, etc [Solved] Multiple line chart not displaying labels - CodeProject var dataSet = []; var qty= []; var dates= []; // loop through the data and get the Label as well as get the created dates and qty for the array of object for (var i = 0; i < data.length; i++) { qty.push(data[i].DataPoint.Y); for (var d = 0; d < data[i].DataPoint.X.length; d++) { // we're setting this on the X- axis as the label so we need to make sure that we get all the dates between searched ... Creating Charts in React Using CanvasJS - DEV Community In order to dynamically display the title of the chart, I simply passed the props into the text. Here is my final code: import React, { Component } from "react"; import CanvasJSReact from "../canvasjs.react"; // var CanvasJS = CanvasJSReact.CanvasJS; var CanvasJSChart = CanvasJSReact.CanvasJSChart; class ContributionChart extends Component ...
Canvasjs show all labels. canvasjs, show one value in chart but another in X axis im using CanvasJs to show some charts. And when I move the mouse over the point it shows the wrong date In the picture Im over 12-jun but it says 11-jun.. happens the same in every point. The value "32" is OK, the date is not ok.. but if i show the series in separated charts the data is ok. script: Tutorial on Creating Charts | CanvasJS JavaScript Charts Pass all the Chart related “options” to the constructor as the second parameter. Call chart.render() method to render the chart Chart “options” mainly contains 4 important items. title object with its text property set. dataPoints – which is an array of all data items to be rendered GitHub - treerootboy/CanvasJS: Helper library to create CanvasJS[http ... run composer update or composer install. add to your config/app.php ['providers'] AngularJS and CanvasJS Bar Chart Index Labels - how to show them? I looked over the CanvasJS documentation and tried placing Index Label: " {y}" both inside the dataset object and inside the data array but nothing seems to work. The chart loads, but the Index Labels are not visible at all. Here's my chart snippet below.
Customizing Chart using Chart Options - CanvasJS Thanq Naveen Venugopal for your reply. And, one more question is, how can we pass data dynamically to render the chart. As of now how i am doing is, i am getting the data from db, and preparing a html table with it, and from the table rows i am setting the datapoints to data array for the chart to render. Data Visualization using CanvasJS React Charts - DEV CanvasJS supports 30+ chart types including line, area, column, bar, pie, funnel, etc. You need to determine which chart type to use based on type of data / information you need to show - as not all chart type convey same kind of information effectively. Data Point Label - CanvasJS Sets label value of a dataPoint. The value appears next to the dataPoint on axisX Line. If not provided, it takes x value for label. Default: x value. Example: "label1", "label2".. Notes. To make an axis appear as a category Axis, one must set label property for all dataPoints. var chart = new CanvasJS.Chart("container", Wrap Long Axis Labels in Chart - CanvasJS - JSFiddle - Code Playground Show boilerplates bar less often Save anonymous (public) fiddle? - Be sure ... canvasjs Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 1. canvasjs.min.js Remove; Paste a direct CSS/JS URL ... All code belongs to the poster and no license is enforced. JSFiddle or its authors are not responsible or liable for any loss or ...
Chartjs to hide the data labels on the axis but show up on hover ... Make y axis only integer scaling in ChartJS. Chart.js time based data aligning with X axis. Show all values in Chart js y axis. Chart js to change value for Y Axis. Display Customized Data Labels on Charts & Graphs Font Properties#. To customize the font properties of the data labels, the following attributes are used: labelFont - Set the font face for the data labels, e.g. Arial. labelFontColor - Set the font color for data labels, e.g. #00ffaa. labelFontSize - Specify the data label font size, in px, rem, %, em or vw . Canvasjs doughnut chart, remove labels - Stack Overflow I am using canvasjs to create a doughnut chart - the chart itself works great but I want the labels to be removed from the chart itself and only be shown in the tooltip. ... Canvasjs Doughnut not show all labels when re-draw chart. 0. How to show lables just outside the the doughnut chart in Chartjs? Hot Network Questions 1TB External USB Hard ... indexLabel - Sets Index Label of Data Series | CanvasJS Charts Instead of setting string values for all indexLabels, you can also use keywords like x, y, etc that will automatically show corresponding properties as indexLabel. This will allow you to define indexLabel at the series level once. While setting indexLabel you specify a keyword by enclosing it in flower brackets like {x}, {y}, {color}, etc.
Canvas JS Chart Data - social.msdn.microsoft.com Hello friends! I am using CanvasJs to render a chart and it works fine right now. Though I am not sure, if it displays the data in an appropriate way in the chart. ... You want to show users the percentage of landing a month, and histogram is right for you. ... {label} {percentage}", startAngle: -20, showInLegend: true ...
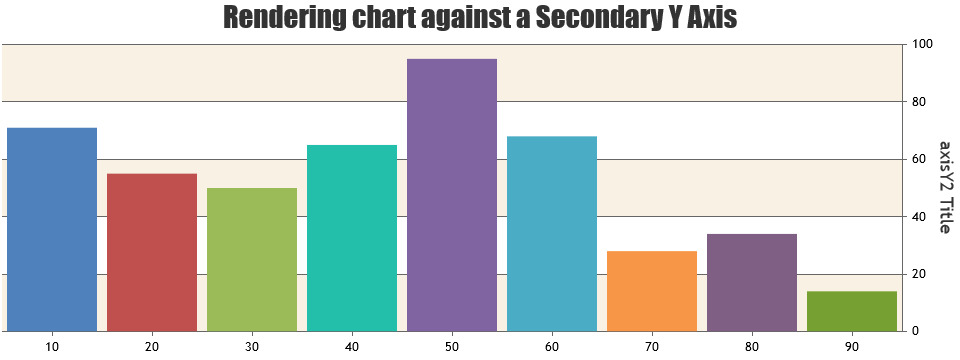
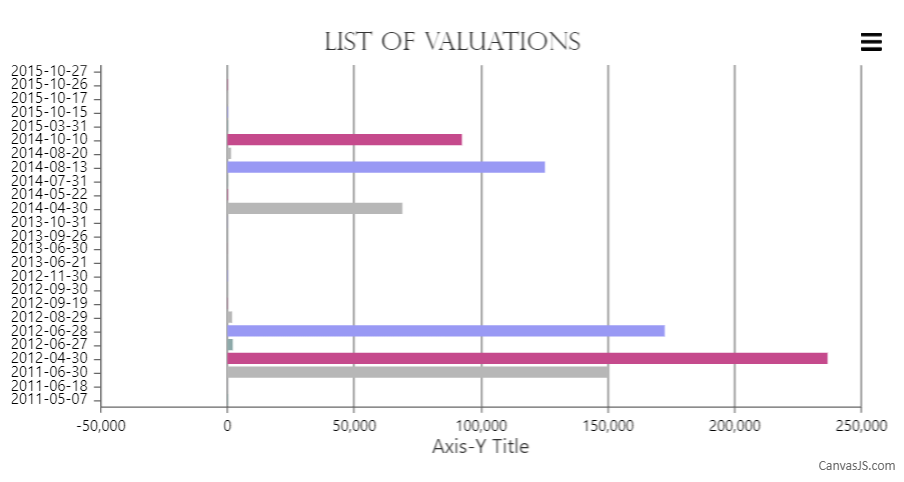
Show All Label - CanvasJS Charts Chart skips some of the labels to avoid overlapping. But you can force it to show all labels by setting interval property of axisX to 1. Below is the code snippet -. axisX: { interval: 1 } Please take a look at this JSFiddle for a working example. __. Anjali. Viewing 2 posts - 1 through 2 (of 2 total)
javascript - Canvas.js not showing all label - Stack Overflow I have a graph like in the picture. But I am having trouble with the labels. I can not show all of the labels. When I hover on it it shows the label, but when I print it it doesn't display.
Best 19+ JavaScript Chart Libraries to Use in 2022 - Flatlogic Mar 30, 2022 · All charts include interactive features like tooltips, zooming, animation, etc. CanvasJS can be integrated with popular frameworks (Angular, React, and jQuery) and server-side technologies (PHP, Ruby, Python, ASP.Net, Node.JS, Java). 15. Koolchart. License: Paid for all users Price: from $350 to $1280 Main dependencies: –
Château de Versailles | Site officiel Résidence officielle des rois de France, le château de Versailles et ses jardins comptent parmi les plus illustres monuments du patrimoine mondial et constituent la plus complète réalisation de l’art français du XVIIe siècle.
CanvasJS is not defined. - Esri Community Dear All, i am using Canvasjs library for chart in my widget. var chart = new CanvasJS . Chart ( "chartContainer" , { //Error line CanvasJS not defined.
Using charts - Canva Help Center Create or open an existing design. Click the Elements tab from the editor side panel. Scroll down and look for the Charts collection, or type "chart" on the search bar and press Enter or Return on your keyboard. Click on a chart to add it to your design. The sidebar will then automatically show the data fields that you can edit in a table.
Creating Charts in React Using CanvasJS - DEV Community In order to dynamically display the title of the chart, I simply passed the props into the text. Here is my final code: import React, { Component } from "react"; import CanvasJSReact from "../canvasjs.react"; // var CanvasJS = CanvasJSReact.CanvasJS; var CanvasJSChart = CanvasJSReact.CanvasJSChart; class ContributionChart extends Component ...
[Solved] Multiple line chart not displaying labels - CodeProject var dataSet = []; var qty= []; var dates= []; // loop through the data and get the Label as well as get the created dates and qty for the array of object for (var i = 0; i < data.length; i++) { qty.push(data[i].DataPoint.Y); for (var d = 0; d < data[i].DataPoint.X.length; d++) { // we're setting this on the X- axis as the label so we need to make sure that we get all the dates between searched ...
Tutorial on Labels & Index Labels in Chart - CanvasJS Instead of setting string values for all indexLabels, you can also use keywords like x, y, etc that will automatically show corresponding properties as indexLabel. This will allow you to define indexLabel at the series level once. While setting indexLabel you specify a keyword by enclosing it in flower brackets like {x}, {y}, {color}, etc














Post a Comment for "39 canvasjs show all labels"